Wenn man in Blogs mitliest, dort Kommentare hinterlässt oder vielleicht gar einen eigenen Blog betreibt, kommt man zwangsläufig mit der Frage — Avatar/Gravatar — ja/nein – wie Einsetzen — in Berührung.
Ein Avatar ist ein “grafischer Stellvertreter” für eine reale Person in der Virtuellen Welt des Netzes. Waren es anfangs nur Bilder, Icons oder 3D-Figuren, werden mittlerweile auch animierte Figuren auf Webseiten als Avatar bezeichnet (bspw. Anna von Ikea die dem Besucher Unterstützung bei der Produktsuche geben soll).
Ein Gravatar (Global Recognized Avatar) ist nun eine global verfügbare, zumeist quadratische Grafik, die mit der eMail-Adresse einer realen Person verknüpft ist. Die eMail-Adresse ist über eine MD5-Codierung verschlüsselt, so dass über den Gravatar nicht rückwärts auf die eMail-Adresse geschlossen werden kann. Dieser Gravatar wird auf darauf spezialisierten Webseiten wie bspw. gravatar.com gespeichert. Damit ist der Gravatar an nahezu jedem Punkt des Internets verfügbar und es muss nicht mehr für jede Community, die besucht wird ein entsprechendes Bild hochladen werden. Es gibt sicher noch eine Reihe weiterer Anbieter, ich nutze jedoch diesen und konnte bisher auch keine Geschwindigkeitsprobleme feststellen.
Einen Punkt den man beachten sollte, wenn man derartige Dienste nutzt! Es kann ein Profil der Webseiten, auf denen man Kommentare hinterlässt, erstellt werden. D.h. in der Zugriffslog des Anbieters bei dem der Gravatar gespeichert wird, sollten alle die Webseiten zu finden sein, von denen der Gravatar abgerufen wird. BTW gravatar.com schreibt auf seiner Webseite zwar, dass man keine Spammer mag und daher keine Weitergabe der eMail-Adresse stattfinden wird, über LOG-Dateien habe ich leider nichts gefunden.
Was muss ich nun unternehmen, um einen Gravatar zu benutzen?
- Bei gravatar.com einen Account anlegen,
- Eine Grafik für meinen Gravatar erzeugen,
- meine eMail-Adresse mit der Grafik “verheiraten” und
- Avatare in meiner Blogg-Software aktivieren.
Bei Gravatar.com einen Account anlegen
![]() Klicken Sie hier, in einem neuen Fenster öffnet sich der Anmeldebildschirm von gravatar.com. Tragen Sie dort eine funktionierende eMail-Adresse ein, denn dorthin wird die Bestätigungs-Mail versendet. In der Bestätigungs-Mail wird der angegebene Link angeklickt. Nun kann das Password festgelegt werden. Somit wäre der Account bei gravatar.com erstellt.
Klicken Sie hier, in einem neuen Fenster öffnet sich der Anmeldebildschirm von gravatar.com. Tragen Sie dort eine funktionierende eMail-Adresse ein, denn dorthin wird die Bestätigungs-Mail versendet. In der Bestätigungs-Mail wird der angegebene Link angeklickt. Nun kann das Password festgelegt werden. Somit wäre der Account bei gravatar.com erstellt.
Eine Grafik für den Gravatar erzeugen
Nun muss eine quadratische Grafik, die als Gravatar verwendet werden soll, angelegt werden. Man könnte ein Photo einscannen oder eine Grafik zeichnen und dann benutzen.
Dringend abzuraten ist in diesem Zusammenhang vom Googeln und dann das Verwenden einer gegebenenfalls Copyright-rechtlich geschützten Bilddatei! Also lieber selber eine Grafik erstellen!
Für alle, die malerisch nicht so begabt sind, verweise ich auf drei Möglichkeiten zum Erstellen von Gravataren:
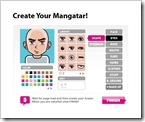
Exemplarisch wird hier das Erstellen eines Mangatars mittels der Seite faceyourmanga.it gezeigt. Klicken Sie auf das erste Bild und Nutzen Sie danach die Bild Vorwärts/Rückwärts Tasten zum navigieren.
Hier einige Beispiele. Die ersten drei Avatare sind mit faceyourmanga.it, der vierte mit eLouai’s Lollipop Portrait Maker und der letzte mit doppelme.com erstellt worden.
![]()
![]()
![]()
![]()
![]()
Hier ein paar Beispiele bei Flickr.
Eine eMail-Adresse mit der Grafik verbinden
Nun muss der Gravatar / Mangatar mit der eMail-Adresse “verheiratet” werden. Eine Anmeldung bei gravatar.com besitzen wir schon und loggen mit der uns bekannten eMail/Password– Kombination ein. Login zu gravatar.com. Im nächsten Schritt wählt man unter “My Account” den Punkt “Add an Image”. Nun kann der Speicherort der Grafik gewählt werden, so dass auch schon im Internet gespeicherte Bilder hochgeladen werden können. Nachdem sich die Datei auf dem Server befindet, kann sie ggf. noch Beschnitten werden.
Wurde der für den Gravatar zu nutzende Bereich der Grafik ausgewählt, so kann durch Druck auf “Crop and Finish” der endgültig zu benutzende Bereich festgelegt werden.
Nun öffnet sich ein Fenster, in dem der Gravatar hinsichtlich einer Altersbeschränkung eingeschätzt werden muss. Soll er auf allen Seiten gezeigt werden können und enthält keine jugendgefährdenden Darstellungen, so kann er mit “G” eingestuft werden. Aber VORSICHT, sollte sich ein Nutzer aus den Weiten des Netzes beschweren, dann gibt es Ärger.
Hiernach wird gefragt, welcher eMail-Adresse der Avatar zugeordnet werden soll. Nach einer gewissen Zeit ist der Gravatar für die Benutzung verfügbar. Sollte man Gravatare ändern, so kann es schon ein kleines Weilchen dauern, bis der Cache erneuert wird.
BTW es gibt auch eine Hilfe-Funktion bei gravatar.com.
Avatare in meiner Blogging-Software aktivieren
In meinen Blogs setze ich die Gravatar-Funktion von WordPress ein.
![]() Dazu nutze ich das Plugin Easy Gravatars 1.2 von Dougal Campbell, dieses lässt sich sehr transparent in den Blog einbinden und erfordert nahezu keine Einstellarbeiten. Einzig die Entscheidung muss getroffen werden, in welcher Größe der Gravatar dargestellt werden soll, welche Jugendfreigabe (Rating, G, PG, R oder X) gefordert wird und ob der Gravatar neben der Adresse des Kommentierenden oder neben dem Kommentar dargestellt werden soll. Ein kleiner Code-Schnipsel wird vorgegeben und kann angepasst werden. Ich verwende den folgenden:
Dazu nutze ich das Plugin Easy Gravatars 1.2 von Dougal Campbell, dieses lässt sich sehr transparent in den Blog einbinden und erfordert nahezu keine Einstellarbeiten. Einzig die Entscheidung muss getroffen werden, in welcher Größe der Gravatar dargestellt werden soll, welche Jugendfreigabe (Rating, G, PG, R oder X) gefordert wird und ob der Gravatar neben der Adresse des Kommentierenden oder neben dem Kommentar dargestellt werden soll. Ein kleiner Code-Schnipsel wird vorgegeben und kann angepasst werden. Ich verwende den folgenden:
float:left; margin-right:10px; display:block; border:1px solid #D9D9D9; padding:2px;
![]() Neben dem Aktivieren des Plugins muss auch WordPress auf die Benutzung von Gravataren vorbereitet werden. Man findet die Einstellungen dafür unter “Diskussion”, dort stellt man ein, ob Gravatare gezeigt werden sollen, welche Jugendeinstufung angezeigt werden soll und welche Grafik bei Nutzern ohne eigenen Gravatar angezeigt werden soll.
Neben dem Aktivieren des Plugins muss auch WordPress auf die Benutzung von Gravataren vorbereitet werden. Man findet die Einstellungen dafür unter “Diskussion”, dort stellt man ein, ob Gravatare gezeigt werden sollen, welche Jugendeinstufung angezeigt werden soll und welche Grafik bei Nutzern ohne eigenen Gravatar angezeigt werden soll.
![]() Sollten Probleme mit der Darstellung der Gravatare auftreten, dann kann es bspw. an einer fehlenden Aktivierung des Plugins bzw. WordPress-Einstellung Diskussion liegen.
Sollten Probleme mit der Darstellung der Gravatare auftreten, dann kann es bspw. an einer fehlenden Aktivierung des Plugins bzw. WordPress-Einstellung Diskussion liegen.
- Oben — alles OK
- Mitte — Plugin aktiviert, jedoch in WordPress-Einstellungen Anzeige deaktiviert
- Unten — mindestens das Plugin Easy Gravatars 1.2 nicht aktiviert