- Neuer Blog-Eintrag: Meinen Blog bei Technorati anmelden — Teil 1 http://bit.ly/bEiGVQ ->
- freeFIBU – kostenlose Online-Buchhaltung > bezahlte Posts > freeFIBU, kostenlose Buchhaltung, Buch.. http://bit.ly/98tU7R ->
- Neuer Blog-Eintrag: Teil 2: Einen eigenen Avatar erstellen http://bit.ly/dtbTFI ->
- Balkendiagramm mit zwei Y‑Achsen | kuettner.it http://bit.ly/9TmbX2 ->
- Ich wünsche all meinen Followern und besonders @Institut2f_D und @ChristinePfeil einen guten Morgen ->
- Mmhh? RT: @vlad_perun: #Facebook “Like-Button” datenschutzwidrig / hamburg.de entfernt Button http://bit.ly/aW41Sh OnlineRecht #Datenschutz ->
- Neuer Blog-Eintrag: Einen eigenen Avatar erstellen http://bit.ly/9zKw41 ->
- Anhören! RT: @vlad_perun: Technikwürze 171: #WordPress total http://goo.gl/fb/4OXaO #podcasting ->
- Avatare / Gravatare mit WordPress verwenden | kuettner.it http://bit.ly/bmSUrY ->
- Neuer Blog-Eintrag: Schneller Blindtext mit Microsoft Word http://bit.ly/9M76M6 ->
- Admintool Offline NT Password and Registry Editor liegt in neuer Version vor http://bit.ly/dcY1lu ->
- Neuer Blog-Eintrag: Meine Tweets in der Woche vom 21.06.2010 bis 27.06.2010 http://bit.ly/9qiQnp ->
Meinen Blog bei Technorati anmelden — Teil 1
Nachdem ich meinen Blog mit Twitter und Facebook vernetzte, standen als nächster Schritt die folgenden Social Media an:
- digg (Join Digg)
- Delicious (Sign In)
- Mister-Wong (Mister-Wong — Jetzt anmelden oder mit Facebook anmelden) und
- YiGG (Noch kein Mitglied? Register!).
Die Anmeldung ist simpel. Sie müssen sich nur auf die Seite des jeweiligen Dienstes begeben und nach dem in der Liste stehenden Anmelde Knopf/Link umsehen, der Rest ist selbsterklärend.
So ist mittlerweile das Scenario, das ich nach einem Blogpost abspule, einheitlich. Aus WordPress heraus lasse ich neue Blogposts in Twitter und Facebook automatisch veröffentlichen.
Auf meiner Webseite lasse ich durch das WordPress Plugin Sociable von BlogPlay unter jedem Post und auch im RSS-Feed Icons anzeigen, durch einen Klick auf das jeweilige Icon veröffentliche ich den Blogpost im ausgewählten sozialen Medium.
Ich klicke die o.g. an und erzeuge die Verlinkung händisch. Hier ist das parallele Bearbeiten praktisch, da man die beschreibenden Texte/Zusammenfassungen und Kategorien nur einmal erstellen muss und dann in die einzelnen Anmeldefenster hineinkopieren kann.
Nun folgt der nächste Schritt in meiner “Werbekampagne”, ich melde mich bei Technorati an. Dort ist der Bestätigungsalgorithmus vor Allem für die Anmeldung des Blogs ein wenig komplizierter.
Zuerst erzeuge ich einen neuen Account indem ich auf der Technorati-Startseite oben auf den Knopf für “Join”, rechts neben der Lupe klicke.

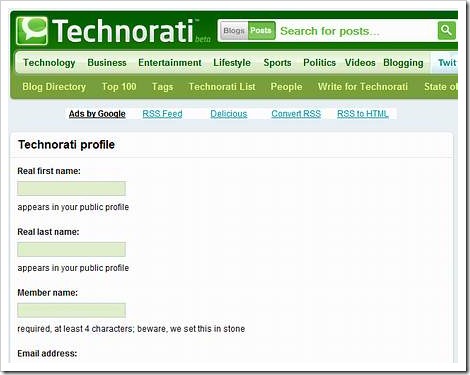
Nun erscheint das Profilfenster, hier sollten Sie Ihren echten Namen, Ihr Login oder Mitgliedsname, die eMail-Adresse und ein Passwort eingeben. Zum Schluss wird ein Captcha-Code abgefordert, mit dem Sie sich als Mensch outen. Dann sollten Sie sich die Nutzungsbedingungen von Technorati durchlesen und abspeichern, man weis ja nie. Nun können Sie auf den “Join”-Knopf klicken.

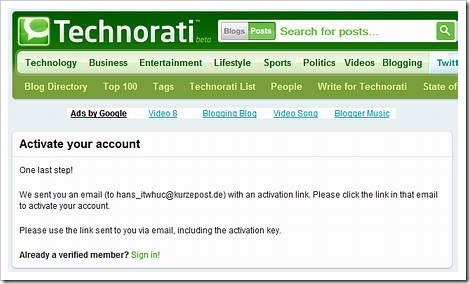
Nun warten Sie auf die Bestätigungsmail für Ihre eMailadresse, hier klicken Sie auf den Bestätigungslink um Ihre Anmeldung zu bestätigen.

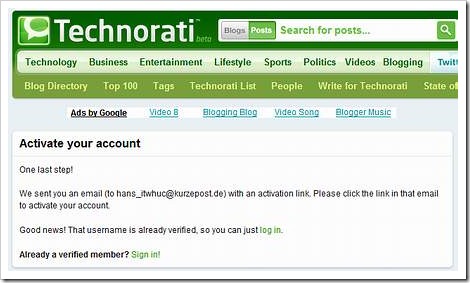
Nachdem ich den Aktivierungslink in der Mail angeklickt hatte erschien obiges Fenster, welches mir suggerierte, dass eine weitere Bestätigungsmail unterwegs wäre. Ich habe daraufhin meinen SPAM-Ordner kontrolliert, aber es kam keine zweite Mail von Technorati. Ich habe dann kurzentschlossen nochmals auf den Bestätigungslink der ersten Mail geklickt und erhielt folgendes Fenster angezeigt.

Und siehe da, ich musste mich nur noch einloggen (log in) und gelangte zur Startseite von Technorati.

Nun begeben Sie sich zur Ihren Account-Einstellungen http://technorati.com/account. Dort rollen Sie bis an den unteren Rand und finden die Überschrift “My claimed blogs”, dort gibt es noch keine Einträge und Sie tragen nun hier die Adresse Ihres Blogs ein.
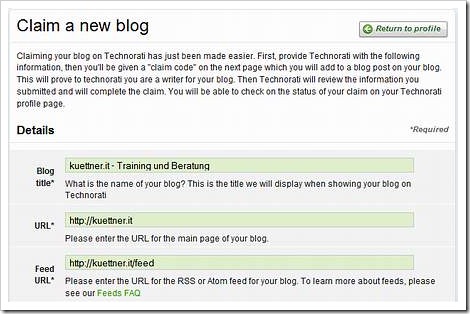
Nach Klick auf den Claim-Knopf gelangen Sie zum Dialog um die Daten Ihres Blogs einzutragen, je genauer Sie Ihren Blog beschreiben um so besser wird Ihr Blog gefunden werden.

Klicken Sie nach dem Eintragen der Pflichtangaben auf “Proceed to the next step”. Das nächste Fenster ist das Status-Fenster. Früher stand hier, dass Technorati eine Mail schickt, wenn Ihre Seite überprüft ist. Heute kommt keine Mail mehr.

Klicken Sie im Statusfenster auf den “Return to profile”-Knopf und Sie gelangen zu “My claimed blogs”.

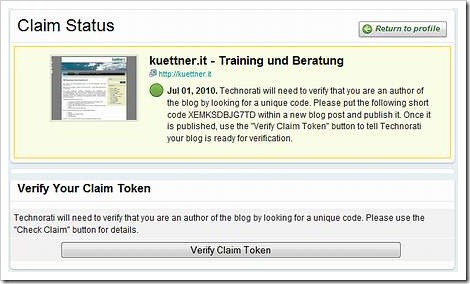
Sie klicken bitte auf den Knopf “Check Claim” und Sie gelangen zum nächsten fenster “Claim Status”. Hier finden Sie nun einen Code, der von Technorati in einem Ihrer nächsten Blogposts erwartet wird.

Nun schreiben Sie einen Blogpost der den Technorati Code enthält, ich habe diesen gleich benutzt um eine Anleitung für die Anmeldung bei Technorati zu erstellen. Den Code habe ich in einen Kommentarbereich eingefügt.
Jul 01, 2010. Technorati will need to verify that you are an author of the blog by looking for a unique code. Please put the following short code XEMKSDBJG7TD within a new blog post and publish it. Once it is published, use the “Verify Claim Token” button to tell Technorati your blog is ready for verification.
ACHTUNG! Sollten Sie in Ihrem Feed nur Zusammenfassungen zeigen, nicht wie hier auf diesem Blog, so müssen Sie den Code in die Zusammenfassung schreiben.
Mit diesem Blogpost habe ich nun meine Anmeldung bei Technorati begonnen. Das weitere Vorgehen werde ich dann unter “Meinen Blog bei Technorati anmelden — Teil 2” weiterführen.
Viel Erfolg mit Ihrer Anmeldung.
Einen eigenen Avatar erstellen — Teil 2
 In “Einen eigenen Avatar erstellen” können Sie die Erstellung eines eigenen Avatars über Dookyweb, Simpsons Movie, Southpark Studios bzw. MadMenYourself nachlesen.
In “Einen eigenen Avatar erstellen” können Sie die Erstellung eines eigenen Avatars über Dookyweb, Simpsons Movie, Southpark Studios bzw. MadMenYourself nachlesen.
In “Avatare/Gravatare mit WordPress verwenden” erfahren Sie Grundlagen zu Avataren und wie diese in WordPress verwendet werden können.
Im Teil 2 stelle ich einige ausgefallenere Dienste wie PortraitMail.com, DreamAvatar von tektek.org und Avatara vor.
1 PortraitMail.com
Bei PortraitMail.com sendet man ein Foto per Mail ein und bekommt einen gerenderten anime-orientierten Avatar zurück. Ich habe es noch nicht ausprobiert, die im Netz gefundenen Ergebnisse sehen jedoch vielversprechend aus. Leider habe ich nur wenige Hinweise bezüglich der Bildqualität gefunden. Einzig Hinweis Dateigröße <100 kB und eine Frontalaufnahme vor weißen Hintergrund soll die besten Ergebnisse liefern.
PortraitMail.com ist eine Untersektion von Abi-station.com, dort gibt es weitere Möglichkeiten zum Erstellen manga-inspirierter Avatare. Leider sind die Abmessungen eher klein.
2 DreamAvatar von tektek.org
Der DreamAvatar von tektek.org erlaubt bei Kenntnis typischer Manga-Charaktere mannigfaltige Einstellungen. Über 500 Seiten mit Gestaltungsmöglichkeiten gibt es. Der DreamAvatar hat nur eine Größe von 120/150, für die Auswahl der Ausrüstung sollten Sie gute Augen haben oder sich mit einer Lupe bewaffnen. Nach dem Erstellen des Avatars erhalten Sie eine Link über den Sie ihn herunterladen können.
3 Avatara.com
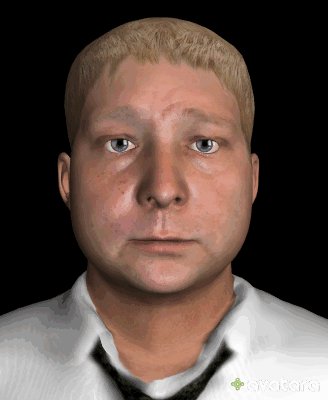
Bei Avatara.com können Sie sich animierte 3D Avatare erstellen. Sie können einen Standardcharakter auswählen und diesen dann “Anziehen” oder sie laden ein Bild von sich hoch und lassen sich Ihren ganz speziellen Avatar berechnen.
![]()
Dazu benötigen Sie ein hochauflösendes Bild, der Abstand zwischen Kinn und Augen sollte mehr als 400 Bildpunkte betragen, die Dateigröße sollte mehr als 500 kB sein. Es muss sich um eine Frontalaufnahme von Kinn bis zum Haaransatz handeln und das Bild ist in Farbe aufzunehmen. Die weiteren Kriterien können Sie auf der Seite nachlesen.
![]()
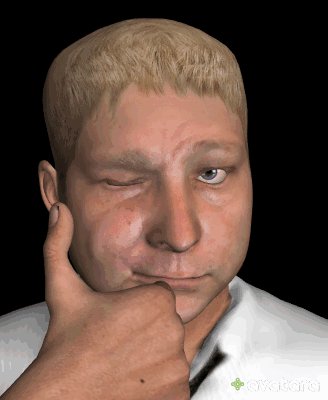
Ich habe einen Schnellschuss aus der Hand im Weitwinkelmodus gemacht, daher hat mein Avatar eine sehr dominante Nase. Also, Foto am besten von einer zweiten Person bei weichem Licht und nicht im Weitwinkelmodus machen lassen, der Hintergrund ist uninteressant.

![]()
Nach dem Hochladen des Bildes müssen Sie 11 Messpunkte positionieren. Dann beginnt das Programm zu rechnen, Sie können in der Zwischenzeit den Körper Ihres Avatars erstellen und ankleiden.
![]()
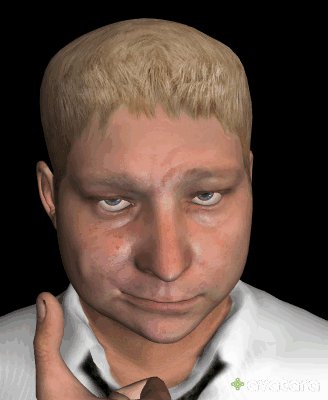
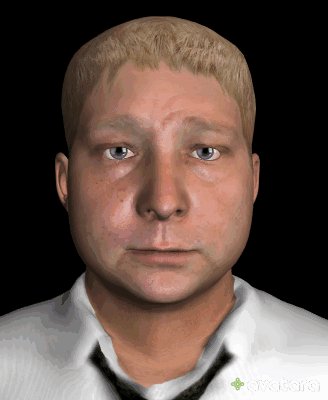
Nach einer Weile bekommen Sie eine Mail, dass Ihr Avatar fertig berechnet ist, gab es Probleme, so werden Sie ebenfalls informiert. Nun können Sie Körper und Kopf vereinen, die Augen- und Haarfarbe und –form wählen. Nach der Wahl der Statur, die leider nur wenig Auwahl ermöglicht, können Sie ihren Avatar anziehen. Hiernach können Sie mit den verschiedenen Animationsmöglichkeiten spielen. Sind sie fertig so wird Ihnen ein Link auf Ihren Avatar zugeschickt.
Weitere Hinweise zu Avataren finden Sie bspw. bei Ellen vom Elmastudio unter “Cartoon Yourself – deinen eigenen Cartoon-Charakter online erstellen”.
Viel Spaß beim Erstellen Ihres Avatars. Und Tschüss!

Einen eigenen Avatar erstellen
 Vor einiger Zeit schrieb ich unter “Avatare/Gravatare mit WordPress verwenden” was Avatare sind, wie und mit welchen Hilfsmitteln Sie sich eigene Gravatare erstellen können und diese dann in Ihre WordPress Installation einbinden können.
Vor einiger Zeit schrieb ich unter “Avatare/Gravatare mit WordPress verwenden” was Avatare sind, wie und mit welchen Hilfsmitteln Sie sich eigene Gravatare erstellen können und diese dann in Ihre WordPress Installation einbinden können.
Ich verwende die dargestellte Lösung auch weiterhin und bin zufrieden. Nun fand ich weitere Möglichkeiten zum Erstellen eines eigenen Avatars.
Hier werden andere, noch nicht vorgestellte Avatar-Generatoren vorgestellt, weitere finden Sie unter “Avatare/Gravatare mit WordPress verwenden”.
Bei Dookyweb können Sie sich ebenfalls eignen Avatar erstellen. Leider funktioniert die eMail-Funktion nicht, so dass Sie den Avatar am Ende per Bildschirmkopie kopieren müssen. Sie können Hautfarbe, Kinn- und Augenform und Augenfarbe, Haarstyle, die –farbe und ggf. vorhandene Zöpfe, die Form des Mundes und Bärte konfigurieren. Unter Accessoires finden Sie Ohrringe, Brillen, Haut- und Haar-Accessoires. Der Avatar ist ein nahezu quadratisches Bild.
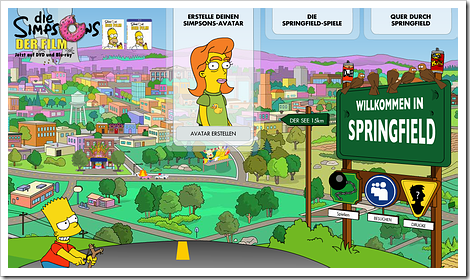
Auf der Webseite von Simpson Movie kann man sich seinen eigenen Simpsons orientierten Avatar anlegen. Die Einstellmöglichkeiten sind sehr breit gefächert. Sie können Geschlecht, Körpergröße und –statur, Haare, Augen und –brauen, Nasen, Münder, Hemdaufdrucke, Hosen und Schuhe auswählen. Die Augenfarbe können Sie nicht einstellen, bei Hosen und Schuhen lässt sich nur die Farbe wählen. Der Avatar lässt sich ohne Erstellen eines Accounts abspeichert und besitzt eine eher längliche Form, es wird die gesamte Person dargestellt.
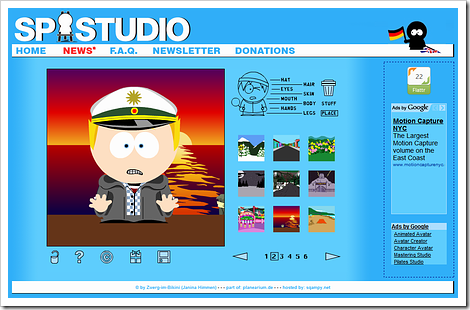
Auf der Seite der Southpark Studios gibt es ebenfalls eine Avatar-Generator um Avatare im Stil der Serie zu erstellen. Sie können die Kopfbedeckung, den Haarstyle, die Augen, die Hautfarbe, die Form des Mundes, Jacke und Hose, die Form der Hände. Unter Stuff können Sie Sprechblasen, Shirtmotive, Brillen, Waffen, Tiere, Bärte, Accessoires, Musikinstrumente und Sonstiges konfigurieren. IMHO ist dem Spieltrieb keine Grenze gesetzt. Der Avatar ist quadratisch.
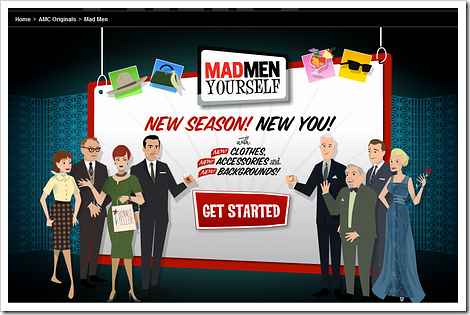
MadMenYourself — Wer die amerikanische TV-Serie Mad Men kennt, kann sich hier Serien-inspirierte Avatare erstellen. Die Benutzung ist sehr einfach, die Konfigurationsmöglichkeiten halten sich in Grenzen. So können Sie Geschlecht, Ernährungszustand, Hautfarbe, Kopfform, Haarfrisur und ‑farbe, Augenform, Augenbrauen, Nase, Mund, Bart, Oberkleidung auswählen. Unter Extras finden sie dann solch Utensilien wie Krawatten, Getränke, Rauchwaren aber auch ein Akkordeon oder ein Gewehr. Als letztes kann man die Lokation in der Sie abgebildet werden auswählen. Zum Schluss kann man den Bildausschnitt wählen, quadratisch, für Facebook geeignet oder die gesamte Szenerie. Keine Angst, Sie können alle drei Varianten nacheinander abspeichern oder bei Facebook veröffentlichen.
Die meisten der hier vorgestellten Avatare sind sehr verspielt, mir persönlich gefallen die von MadManYourself recht gut, mal etwas ganz anderes.
Viel Spaß beim Ausprobieren.
Schneller Blindtext mit Microsoft Word
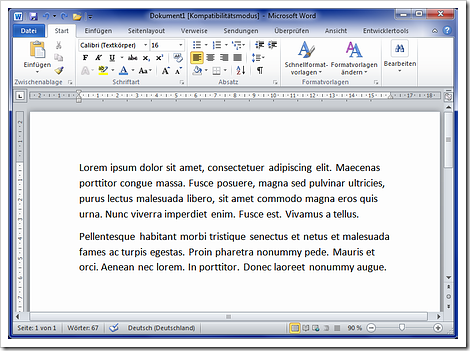
 Häufig benötige ich in meinen Schulungen mit Microsoft Office zum Vorführen von Formatierungen schnell einen Text.
Häufig benötige ich in meinen Schulungen mit Microsoft Office zum Vorführen von Formatierungen schnell einen Text.
Die elegante Lösung geht mit Bordmitteln von Microsoft Word, dieser Tipp funktioniert in allen aktuellen Versionen, also auch mit Microsoft Word 2010. Sie können zwischen deutschem und pseudo-lateinischem Blindtext wählen:
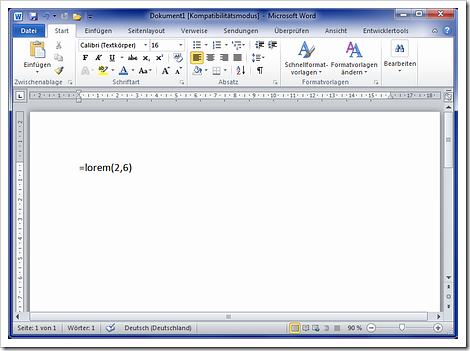
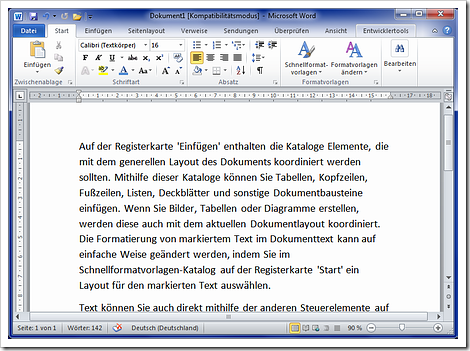
Die Eingabe von “=lorem(2,6)” und bestätigen mit der Eingabetaste (<ENTER>-Taste) erzeugt 2 Absätze mit 5 durch Satzendzeichen getrennte Sätze in Pseudo-Latein. Bitte geben Sie die Anführungszeichen nicht mit ein!


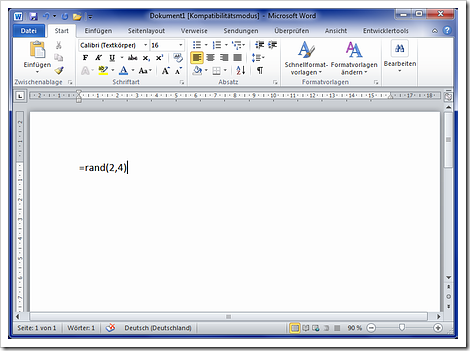
Durch Eingabe von “=rand(2,4)” und Bestätigen mit der <ENTER>-Taste erzeugen Sie 2 Absätze mit 4 Sätzen in deutscher Sprache.


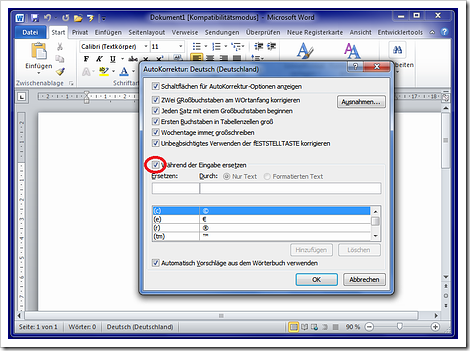
Erscheint nach dem Betätigen mit der <ENTER>-Taste nicht der gewünschte Blindtext, so ist vermutlich unter den Optionen für die AutoKorrektur das Häkchen für “Während der Eingabe Ersetzen” nicht aktiviert.

In den älteren Wordversionen erreichen Sie die AutoKorrektur-Optionen über das Menü: Extras – AutoKorrektur Optionen – AutoKorrektur. Im Office 2010 ist dieser Befehl nicht auf dem Menüband vorhanden und muss demzufolge über den Backstage-Bereich: Datei – Optionen “Menüband anpassen” dem Menüband hinzugefügt oder “Symbolleiste für den Schnellzugriff” der Symbolleiste für den Schnellzugriff hinzugefügt werden.
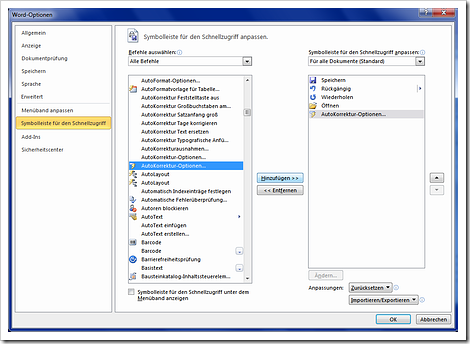
Sie Wählen: Datei – Optionen – Symbolleiste für den Schnellzugriff (anpassen). Im sich daraufhin öffnenden Dialogfenster “Symbolleiste für den Schnellzugriff anpassen” aktivieren Sie unter “Befehle auswählen” alle Befehle. Hiernach rollen Sie in der Auswahlliste bis zum Eintrag “AutoKorrektur-Optionen…”, wählen Sie hier den Eintrag mit dem kleinen Blitzsymbol.


Klicken Sie nun auf den Knopf für Hinzufügen und Sie werden fortan die AutoKorrektur-Optionen in Ihrer Schnellstartleiste vorfinden.

Viel Erfolg beim Umstieg auf Office 2010.
Meine Tweets in der Woche vom 21.06.2010 bis 27.06.2010
- Gratis eBook von Jörg Schieb “50 Hammertipps zu Google” http://bit.ly/aml1N9 ->
- Schöner Blogpost über Computer Basics RT: @ellenbauer: Die wichtigsten Symbole der Taskleiste erklärt http://bit.ly/95SLx5 ->
- Bin wohl leider nicht repräsentativ RT: @LutzeierT: Die Körpergröße bestimmt das Gehalt — http://www.cio.de/karriere/2233913/index.html ->
- RT: @BrkingWebDesign: How to Design a Clean Business Website with Photoshop http://bit.ly/9MpL00 via http://topicfire.com/Web-Design ->
- Chemikalie in Kassenbons einiger Discounter wirkt wie Sexualhormon http://bit.ly/crf1te ->
- #Anwälte: Einhornfleisch-Anzeige — amerikanischer Schweinefleischverband mahnt ab http://bit.ly/clR7Ag ->
- Interessante WordPress Codeschnipsel zu 404er Seiten http://bit.ly/9XNT4x ->
- Neuer Blog-Eintrag: Meine Tweets in der Woche vom 14.06.2010 bis 20.06.2010 http://bit.ly/9WrNEP ->
Meine Tweets in der Woche vom 14.06.2010 bis 20.06.2010
- Zusammenhang zwischen eMail-Adresse und Computerkenntnissen http://bit.ly/c0RIrE ->
- Wie es apple-affinen Menschen gehen könnte. http://bit.ly/d2jAcj ->
- Paragon System Backup 9.5 bis 18.06.2010 kostenlos herunterladen — http://bit.ly/cpsnFR ->
- Erstellen einer Dokumentvorlage mit Word 2010 (PDF-Datei) http://bit.ly/cyILtF ->
- Bill Gates & Steve Ballmer im besten Microsoft-Video aller Zeiten — http://bit.ly/d4Og9H ->
- 10 wirksame Methoden zur Härtung einer WordPress Installation (in engl.) http://bit.ly/bJpn0M ->
- Neuer Blog-Eintrag: Update: Interaktive Befehlssuche für Office 2010 http://bit.ly/9bLRc6 ->
Update: Interaktive Befehlssuche für Office 2010

Am 5. Juni 2010 schrieb ich in “Interaktive Befehlssuche für Office 2010” über die von Microsoft neu bereitgestellten Hilfsmittel zum Umstieg von Office 2003 zu Office 2010. Leider war am Samstag gerade mal das Handbuch für Word herunterladbar. Seit gestern sind nun auch die deutschen Handbücher für Excel 2010 und PowerPoint 2010 verfügbar.
Die Links zu den Referenzhandbücher mit Informationen zur Position von Befehlen in Office 2010 sind weiterhin nicht verwendbar.
Für die englische Version des Office 2010 sind außer Outlook 2010 und Access 2010 alle interaktiven Handbücher für die Befehlssuche, einschließlich Project 2010 und Visio 2010 verfügbar.
Weiterhin viel Erfolg beim Umstieg auf das Office 2010.
Meine Tweets in der Woche vom 07.06.2010 bis 13.06.2010
- Mal wieder ein Mailattachment angekündigt und dann in der Hektik vergessen? FAD für Outlook 2010 http://bit.ly/dDpkzo ->
- Eigene Verzeichnisse bspw. für Quellcodeschnipsel etc. in Word 2010 verwenden: http://bit.ly/c98fdb via @addthis ->
- Neuer Blog-Eintrag: Tips & Tricks zu Kopfzeilen/Fußzeilen mit OpenOffice http://bit.ly/9mS5Xg ->
- Super! RT: @Institut2F_D: NUR HEUTE Fachbuch zum Sonderpreis: Office 2007 für Chefs — sicher interessant! (2,99€) http://ow.ly/1W0AN ->
- Interaktive Anleitung für Position von Menü- und Symbolleistenbefehlen in Office 2010 http://bit.ly/djFmQd ->
- Seite mit wunderschönen und freien WordPress Themes entdeckt: http://bit.ly/8XQmfU ->
- RT: @wpblackbelt: Build a Wedding Website with WordPress http://ow.ly/1UNHs ->
- Interaktive Befehlssuche für das Office 2010: http://digg.com/d31T3lo?t ->
- Neuer Blog-Eintrag: Meine Tweets in der Woche vom 31.05.2010 bis 06.06.2010 http://bit.ly/9KCTO0 ->
Tips und Tricks zu Kopfzeilen/Fußzeilen mit OpenOffice
Aufgabenstellung:
Eine Schülerin bat mich um Hilfe, weil sie ein Dokument erstellen möchte, das ein Deckblatt enthält und später doppelseitig ausgedruckt werden soll.
Den Text hat sie schon mit OpenOffice erstellt. Nun möchte sie Kopf- und Fußzeilen einrichten, die auf geraden und ungeraden Seiten unterschiedlich sind. Auf dem Deckblatt (erste Seite) soll keine/andere Kopf- oder Fußzeile erscheinen.
Sie verfolgen die gleiche Aufgabenstellung? Dann sollten Sie die folgenden Arbeitsschritte durchführen:
- Nach dem Deckblatt ein leeres weißes Blatt einfügen, damit das Dokument später unbeaufsichtigt auf einem Drucker mit Duplexeinzug (Möglichkeit zum automatischen doppelseitigen Druck, Vorder- und Rückseite) ausgedruckt werden kann.
- Kopf- und Fußzeilen einschalten und “Befüllen”.
- Auf Seite 1 Kopfzeile deaktivieren bzw. eine andere Kopfzeile für die erste Seite definieren.
Anmerkung: Durch Klicken auf ein Bild wird dieses in einer größeren Ansicht dargestellt!
Nach dem Deckblatt ein leeres weißes Blatt einfügen
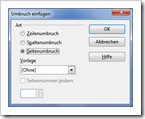
Damit das Dokument später unbeaufsichtigt ausgedruckt werden kann, müssen Sie nach der Seite mit dem Deckblatt einen Seitenumbruch einfügen (leeres Blatt). Gehen Sie an das Ende der ersten Seite und fügen mit <STRG><ENTER> oder über das Menü “Einfügen” und dann “manueller Umbruch” einen Seitenumbruch ein. Wählen Sie im Dialog “Umbruch einfügen” Seitenumbruch ohne eine Vorlage auszuwählen ( [Ohne]! ). Bestätigen Sie das Dialogfenster mit <OK>.
Kopf- und Fußzeilen eingeben
Kopf- bzw. Fußzeilen aktivieren Sie über das Menü “Format” — “Seite”. Hiernach öffnet sich der Dialog “Seitenvorlage: Standard”, dort können Sie über die Registerkarten “Kopfzeile” bzw. “Fußzeile” Dieselbigen aktivieren. Wählen Sie “Kopfzeile einschalten” und deaktivieren Sie “Inhalt links/rechts gleich”. Das ist ganz wichtig, da sonst die Kopf- bzw. Fußzeilen für gerade/ungerade Seitenzahlen identisch wären. Das wollen Sie jedoch nicht!
Bestätigen Sie die Eingaben mit der <OK> Taste. Sie erkennen die Platzhalter die OpenOffice für die Kopf- und Fußzeilen eingefügt hat. Hier für die Seiten 3/4, erkennbar in der Statusleiste am unteren Rand des OpenOffice-Fensters, linke untere Ecke.
Gehen Sie nun zuerst an den unteren Rand der Seite 2, so dass Sie den Platzhalter für die Fußzeile der Seite 2 und den der Kopfzeile der Seite 3 sehen, bzw. an den unteren Rand der Seite 3 für die Eingabe der Fußzeile der Seite 3 und der Kopfzeile der Seite 4. In diese Platzhalter geben Sie Ihre Kopf- und Fußzeilen für gerade (hier Seite 2 bzw. 4) und ungerade (hier Seite 3) Seiten ein.
Da Sie die Seitenzahlen nicht manuell eingeben möchten, positionieren Sie bitte den Cursor an der Position, an der sich sich die Seitenzahl/Gesamtseitenzahl befinden soll und wählen für die Seitenzahl Menü “Einfügen” — “Feldbefehl” — “Seitennummer”, für die Gesamtzahl der Seiten wählen Sie Menü “Einfügen” — “Feldbefehl” — “Gesamtzahl der Seiten”.
Diese automatisch eingefügten Seitenzahlen (via Feldbefehl) erkennen Sie sehr gut an der grauen Markierung/Hinterlegung. Bitte tragen Sie nicht manuell eine 3 oder 4 ein!
Kopf- und Fußzeilen – erste Seite keine
Nach den Eingaben die Sie bisher vorgenommen haben, sieht Ihre erste Seite wie folgt aus, das wollen Sie aber nicht. Daher müssen Sie OpenOffice mitteilen, dass die erste Seite anders formatiert werden soll.
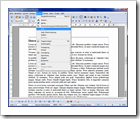
Sie müssen für die Seite 1 eine andere Formatvorlage auswählen, diese finden Sie auf der Symbolleiste “Format” links, unterhalb der Symbole für Datei öffnen/speichern auf der Symbolleiste “Standard”, sehen Sie hierzu das nächste Bild. Positionieren Sie Ihren Cursor auf der Seite 1 (irgendwo, Kopfzeile, Fußzeile oder Text) und klicken Sie auf das kleine schwarze Dreieck um die Auswahl zu aktivieren und wählen Sie “Weitere ..”.
Alternativ hätten Sie zur Aktivierung der Formatvorlagen auch die Funktionstaste <F11> benutzen können.
Jetzt öffnet sich das Fenster Formatvorlagen für Absatzformatierungen, das Auswahlsymbol ganz rechts ist angeklickt, sieht wie ein Blatt mit Eselsohr aus auf dem das Zeichen für einen Absatzwechsel, mache meiner Schüler sagen auch Rucksack-Pi zu diesem Symbol, zu erkennen ist. Wir wählen die Seitenformatvorlagen, das weiße Blatt mit Eselsohr auf Position 4. Dort gibt es einen Eintrag “Erste Seite”. Diesen klicken Sie doppelt.
Nun verschwinden die Kopf- und auch die Fußzeile die auf der vorherigen Ansicht noch zu sehen waren und in der Statuszeile auf Position 2 erscheint anstelle von “Standard” “Erste Seite”. Wenn Sie es noch nicht getan haben, so ist nun ein guter Zeitpunkt um die Datei zu speichern.
So sieht das Ergebnis Ihrer Arbeit aus. Die Kopf-/Fußzeilen für ungerade und gerade Seiten sind unterschiedlich, auf Seite 1 ist weder Kopf- noch Fußzeile.
Genauso wollten Sie das? Nein? Sie wollten auf der ersten Seite eine andere Kopf-/Fußzeile, dann lesen Sie weiter.
Kopf- und Fußzeilen – erste Seite anders
Hierzu positionieren Sie den Cursor auf Seite 1 und wählen im Menü “Einfügen” — “Kopfzeile”/”Fußzeile” und dann anstelle von “Standard” “erste Seite”. Nun erscheinen die Platzhalter für die Kopf- bzw. Fußzeile auf der ersten Seite Ihres Dokumentes. Diese können Sie nun Ihren Wünschen entsprechend anpassen. Das Ergebnis sehen Sie in der Seitenvorschau im nächsten Bild, dort ist nur die Kopfzeile geändert.
Sie sind fertig und können Ihre Datei nun speichern.
Sollte Ihnen diese Anleitung gefallen haben, so scheuen Sie sich nicht einen Kommentar zu hinterlassen.